Web UX/UI
Creative Direction
Project Leadership
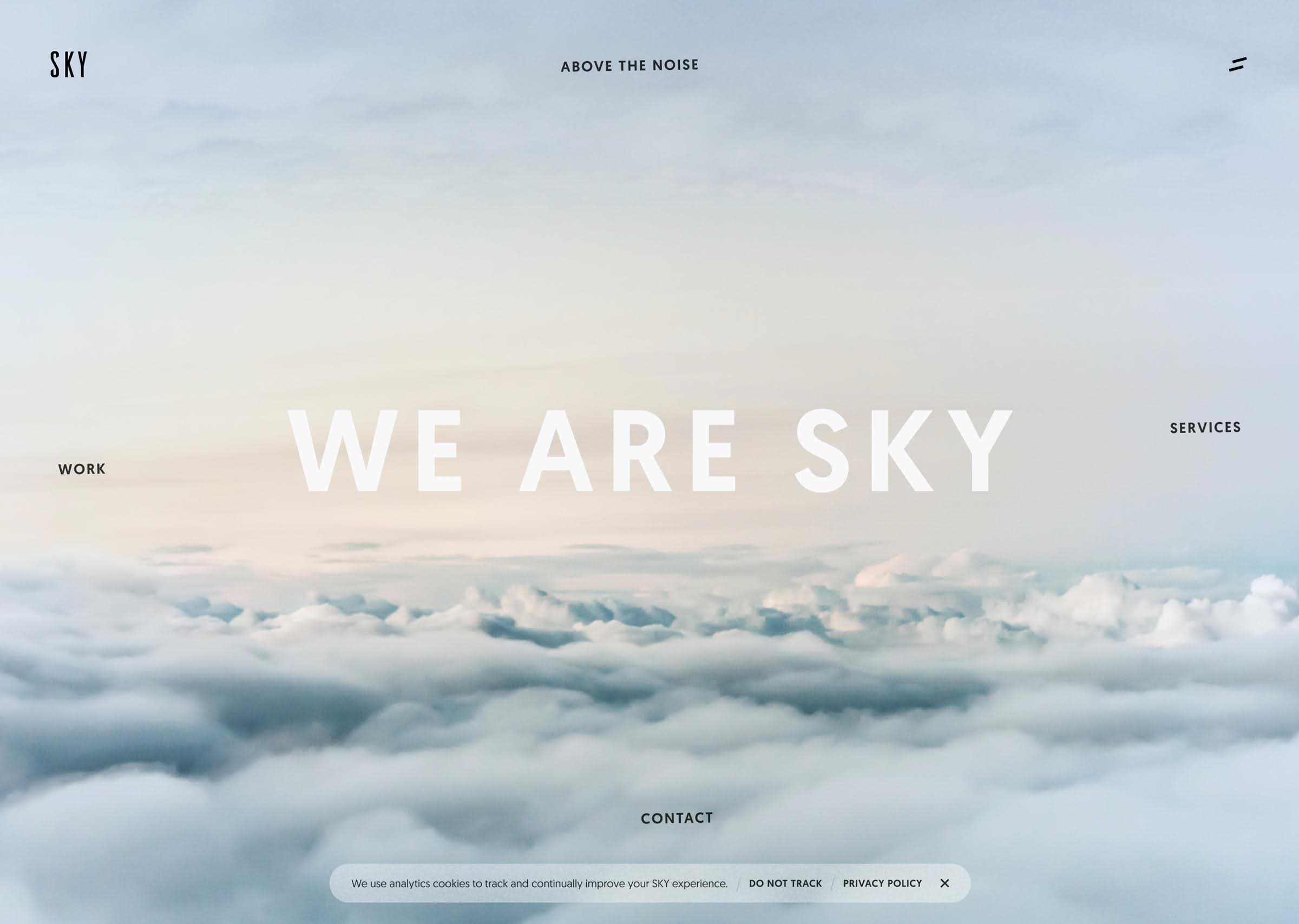
SKY is a psychological design studio based in Los Angeles that helps companies combine positive purpose with the power of leading-edge brand design.
Building on the studio's rich content, I spearheaded the creation of a storytelling brand experience that takes users on a journey through an ethereal cloudscape.

When we first met, the SKY team had a rich brand playbook and a burning desire to relaunch their website.
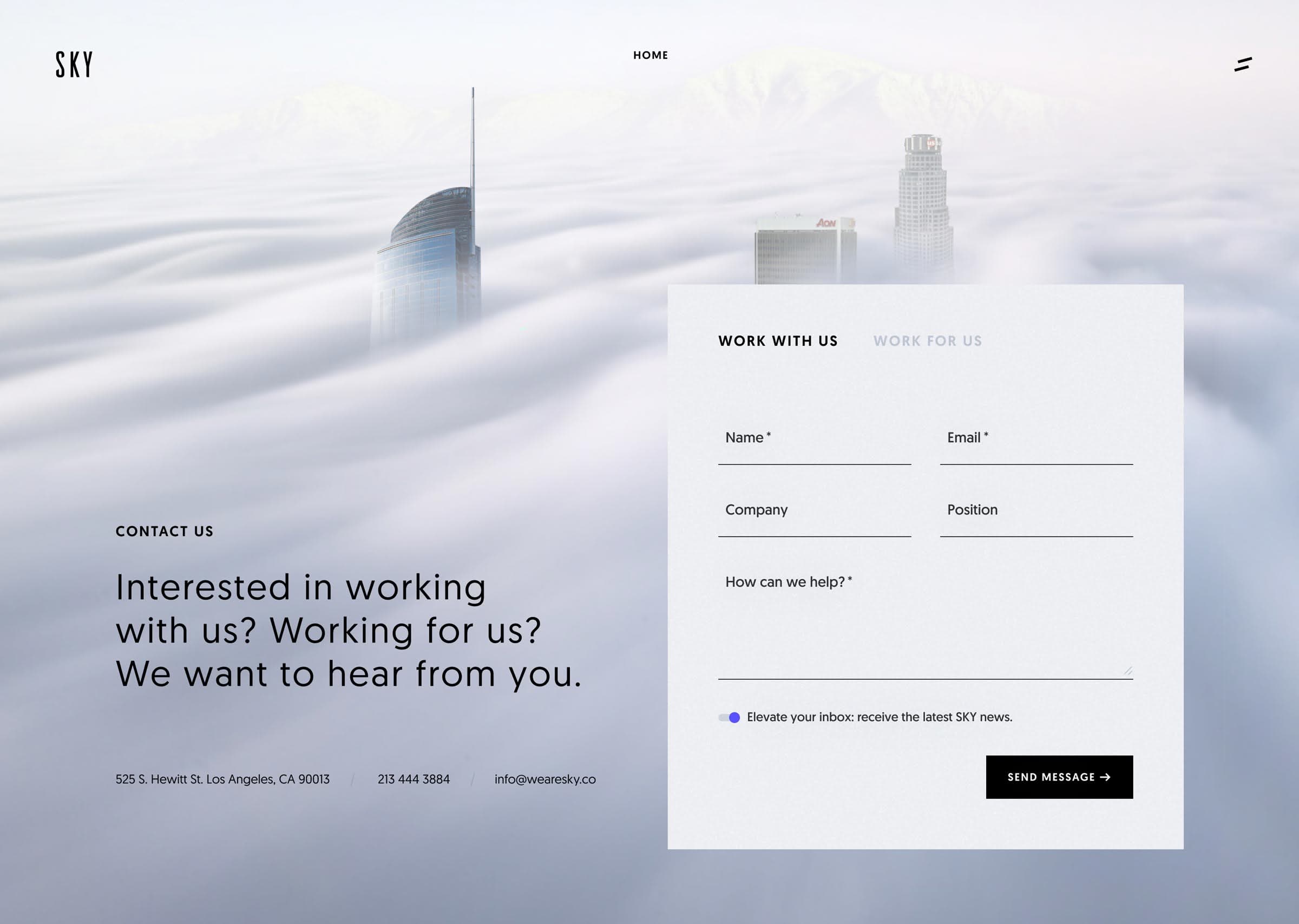
The primary objectives were to create an immersive experience on par with the level of design thinking at which the studio operates, to present a snapshot of their work philosophy, and to successfully lead to new client conversions, all the while honoring their California roots.
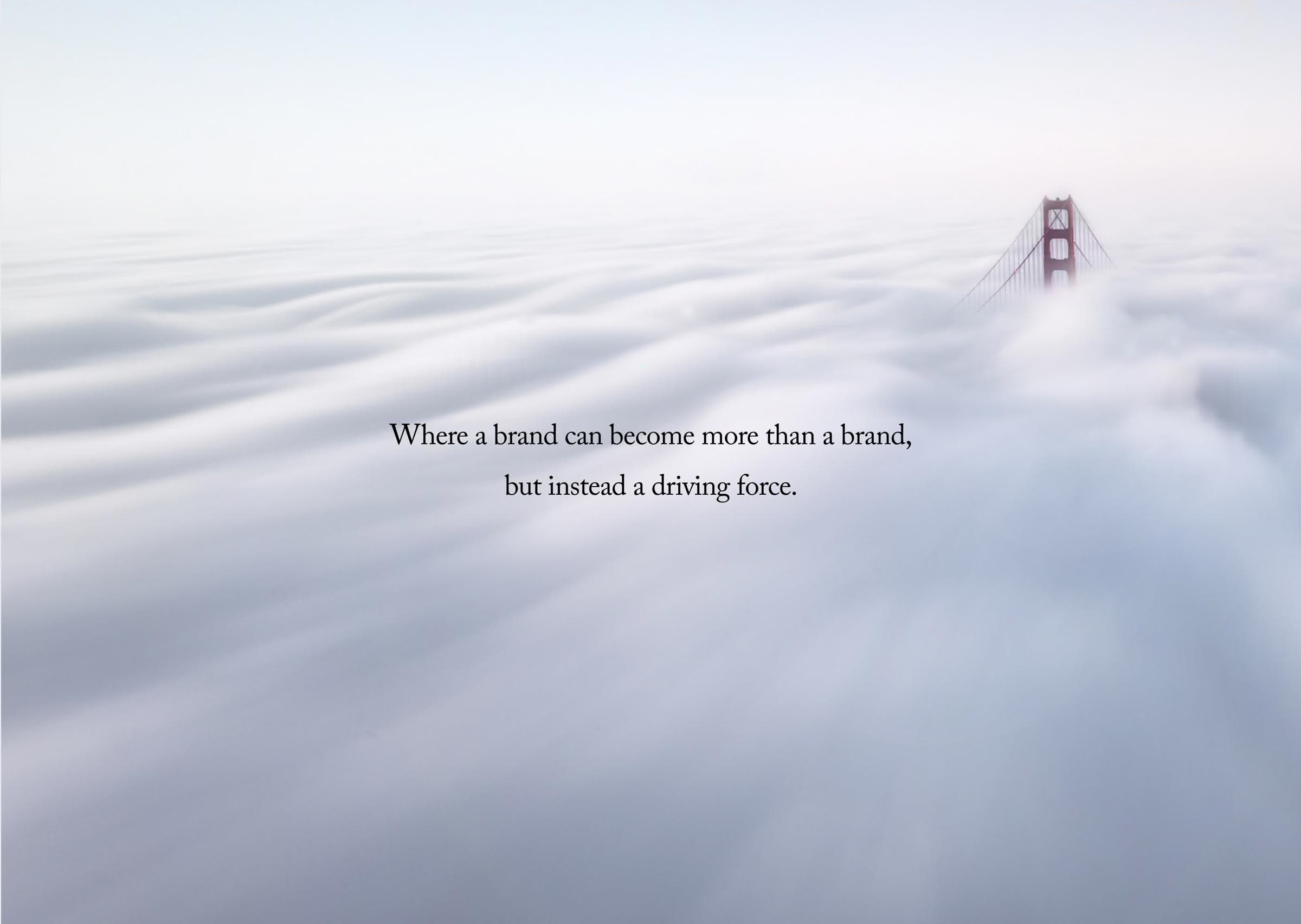
I initiated the project with a comprehensive research phase and led an interactive strategy workshop with the studio’s team. I leveraged our findings to define the creative direction and crafted a rich, ethereal 3D cloudscape, underlining the brand’s celestial theme.
Each section floats at well-defined coordinates in the 3D environment and transitions between levels are operated through meaningful motion.
To support static designs and prime front-end development, I created motion prototypes, a storyboard and a modular design system using Figma libraries.
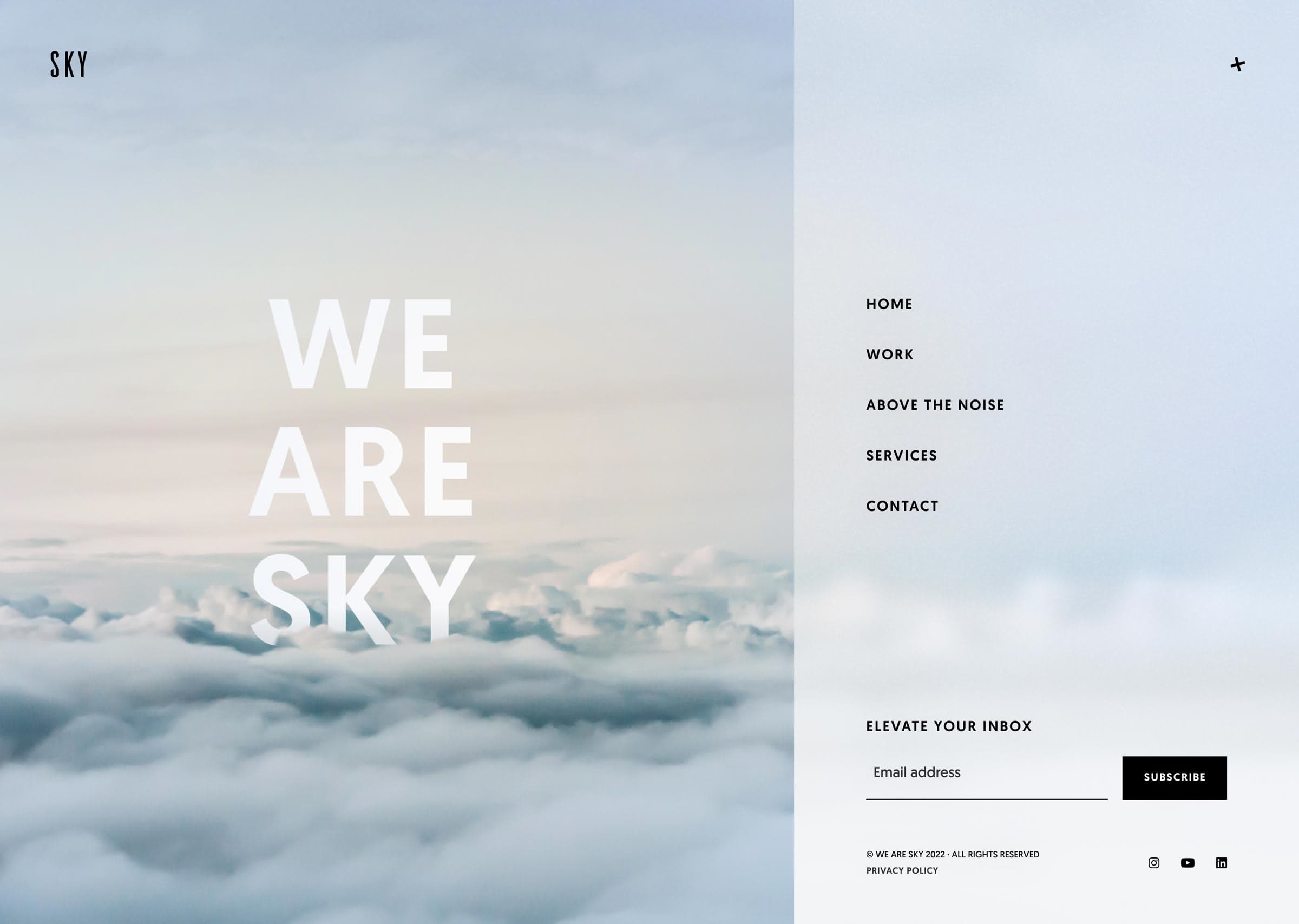
While the experience loads, users are immediately drawn in the story with a strong brand moment.
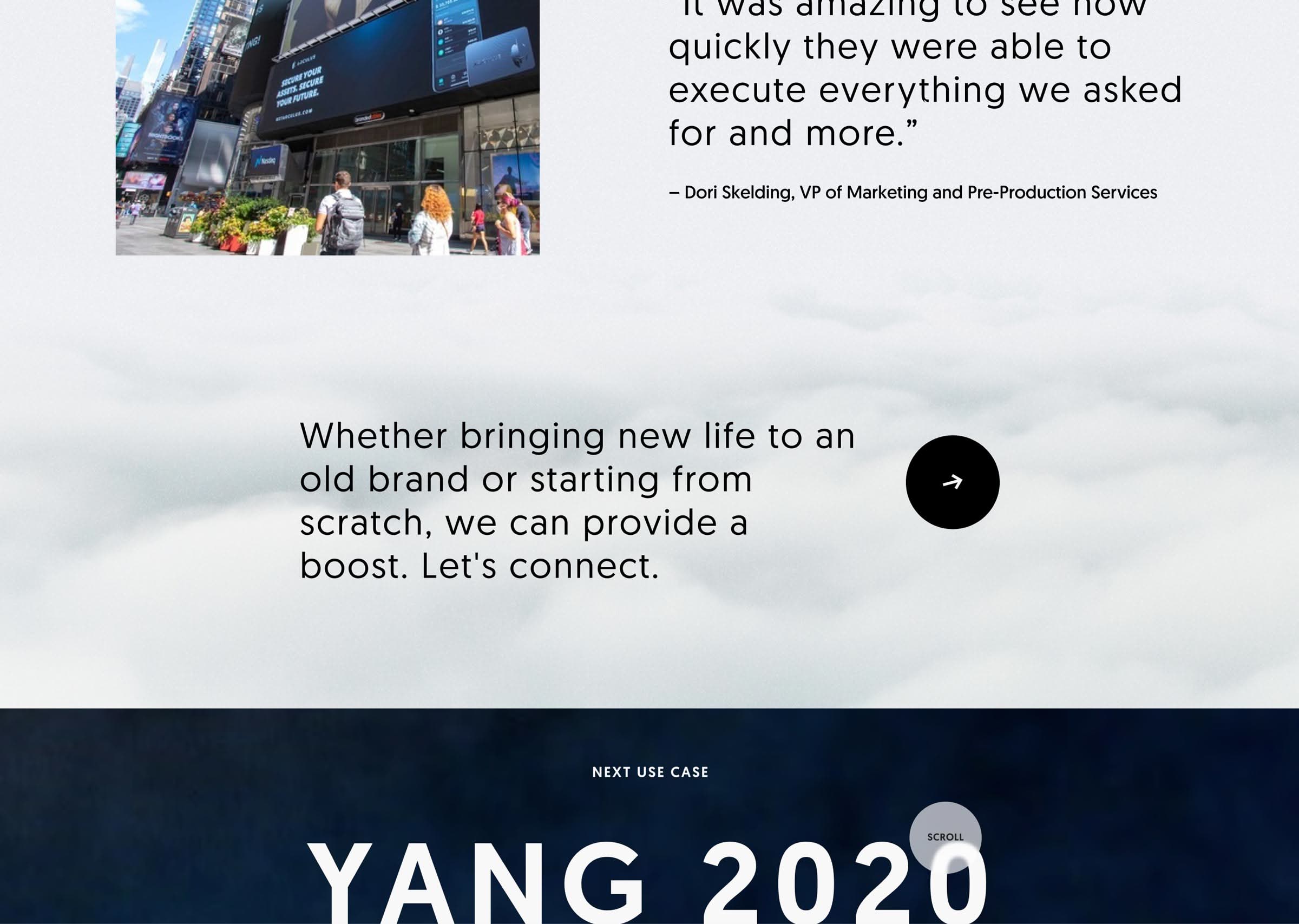
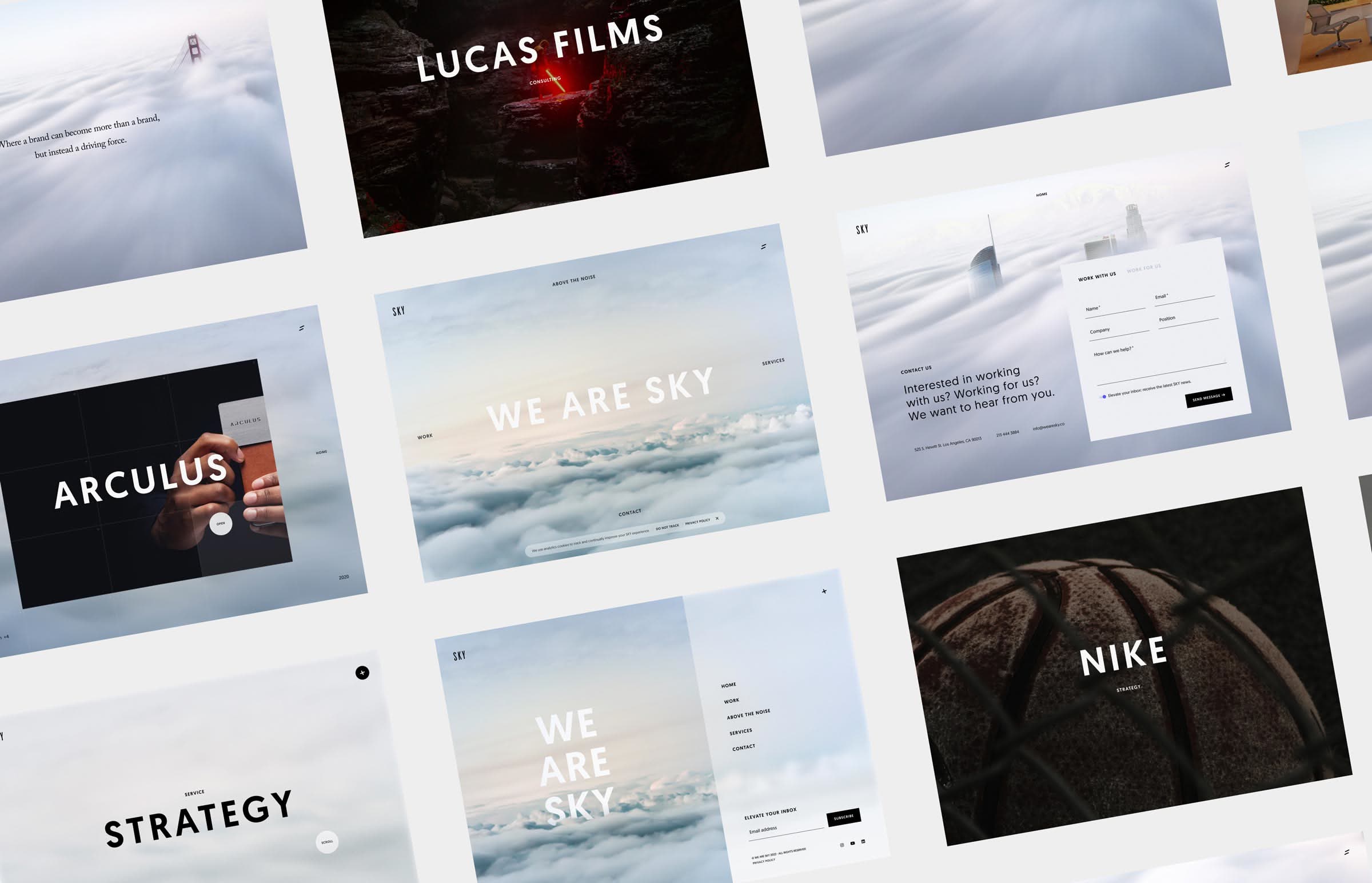
Faithful to the studio’s proud California heritage, I carefully curated emblematic landmarks from San Francisco to Los Angeles to highlight key touch points of the experience.
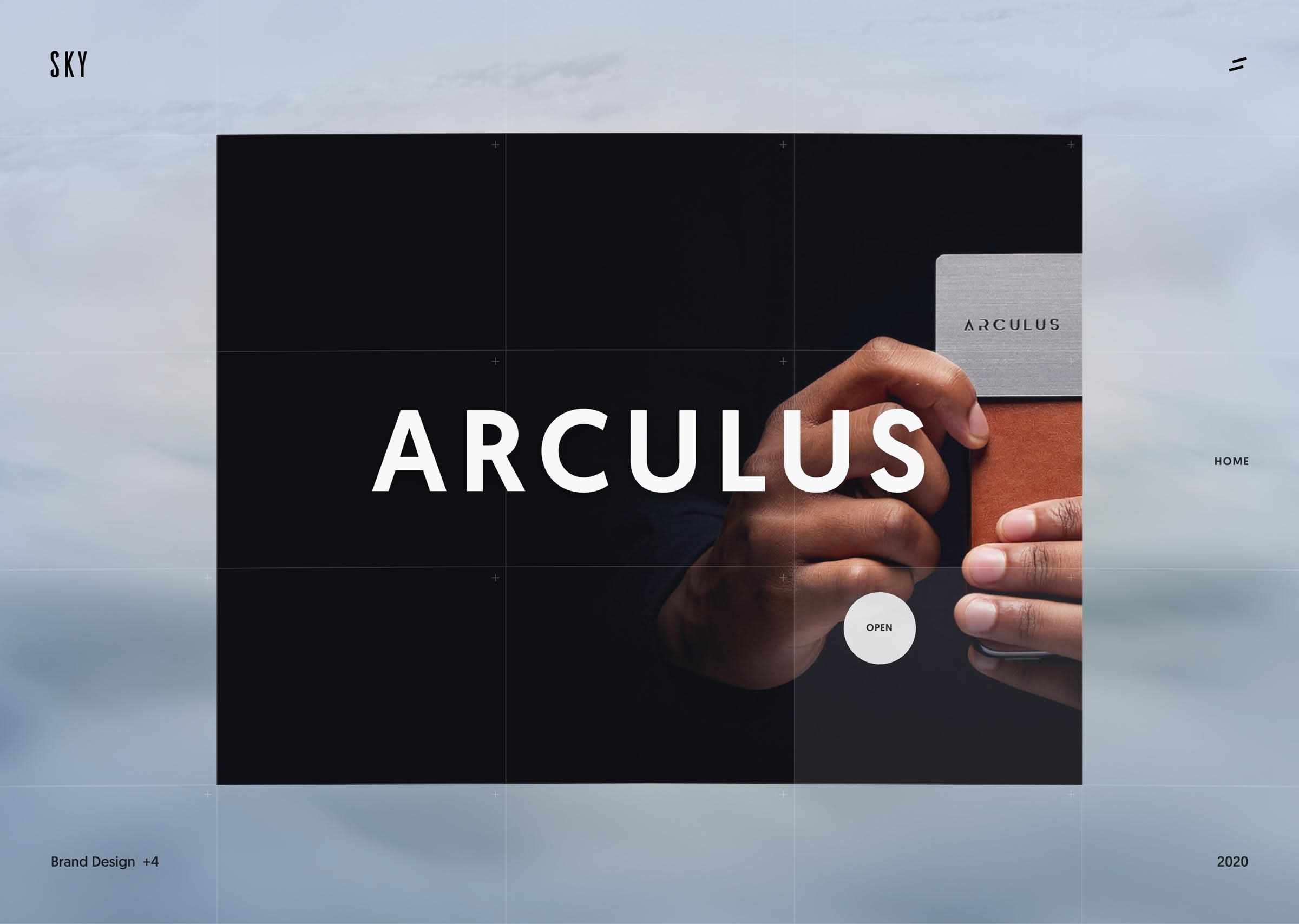
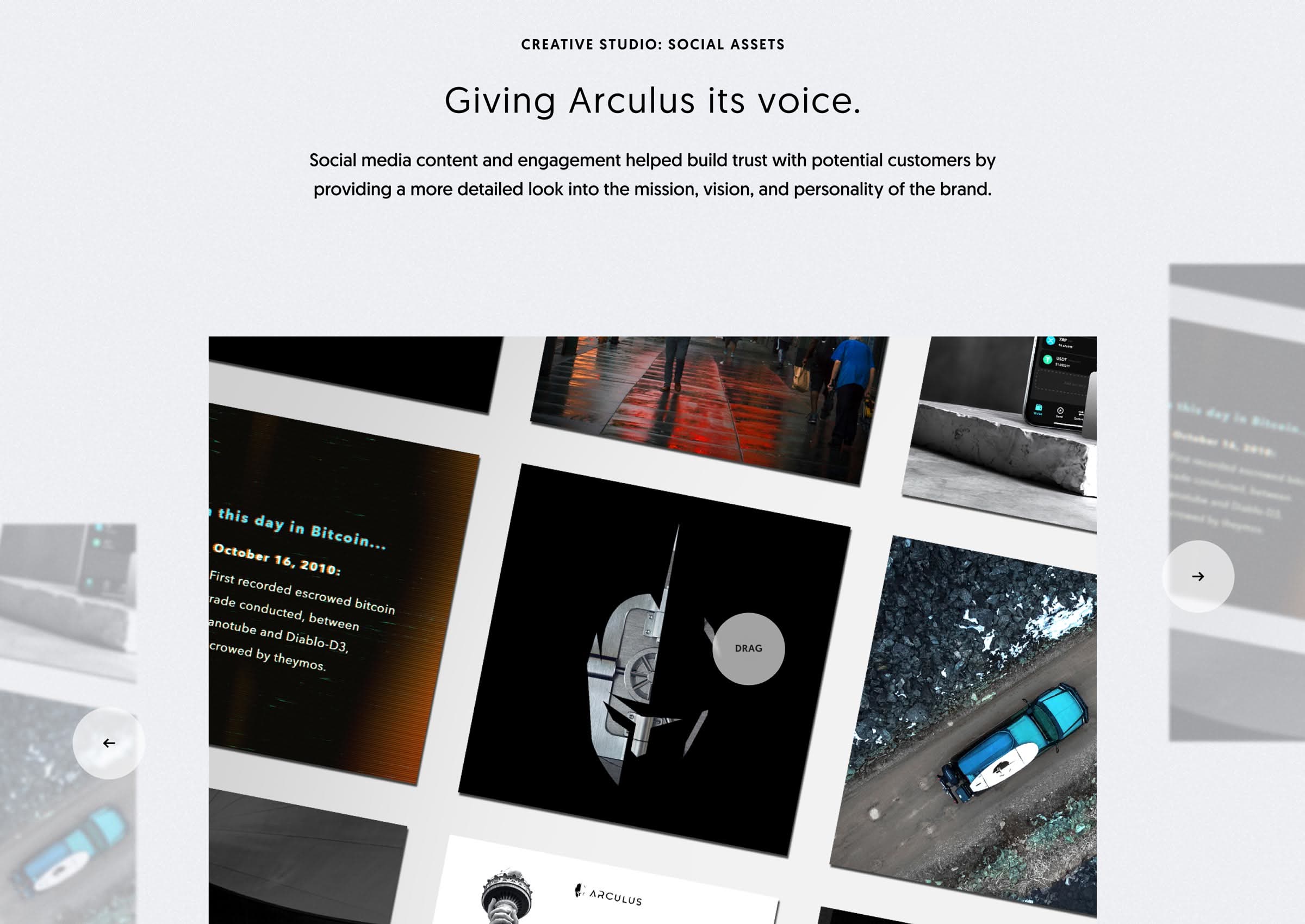
A didactic grid allows users to explore case studies, each tile interaction creating a sense of discovery and anticipation.
Swooping down to lower altitudes, City of Angels structures anchor the experience, grounding users near the studio's L.A. location.
In order to bring the experience to life, I hand picked two talented developers. I worked closely with Ian Harvey to create the 3D environment and refine the models, post-processing and animations.
Michael Boutin and I collaborated to craft a smooth interface, streamlining layout, 2D interactions and establishing a robust back-end CMS for the client.
At any point in the experience, users can access a menu inspired by the frost forming on aircraft windows at altitude.
Case studies are enriched with micro interactions which create continuity from the non-linear experience to these static content screens.
An infinite scroll seamlessly connects case studies and create a distraction-free content experience.
Beyond my role in creative direction and experience design, I spearheaded the project using SCRUM principles and deployed crucial roadmaps, sprints and stand-ups. This ensured we could maintain a high velocity, sound accountability and smooth communication for our team spanning 3 time zones in a remote environment.
Since its release, the website has received the following accolades: